Why do we need a design component library?
Since 2018, there has been talk about the importance of following a consistent design pattern and visual language for B2B products in the Qube product ecosystem. This is mainly because similar user groups will gonna use multiple products in our product suite. Another reason is the smaller size of the product engineering team that had to work on three different products. Our mission was to build a system that empowers the product engineering team to build the products consistently and effortlessly.
My Role
I collaborated with my senior ux designer and started this as a side project. Then eventually we convinced to organization pick this as a full fledged organization wide interface language revamp. I audited the existing components and tokens and came up with fresh set of scalable design library. Experimented few scripting of Figma plugin for design automation process. Also collaborated with developers in testing the developed component.
Product Team
1 UX Designer (Myself)
1 Senior UX Designer
1 Product Manager
1 Senior UX Designer
1 Product Manager
Engineering Team
2 Front End Developers for tokens and components
Respective product's developers for building their own templates
1 QA Analyst
Respective product's developers for building their own templates
1 QA Analyst
Duration
Nov 2019 - Feb 2020
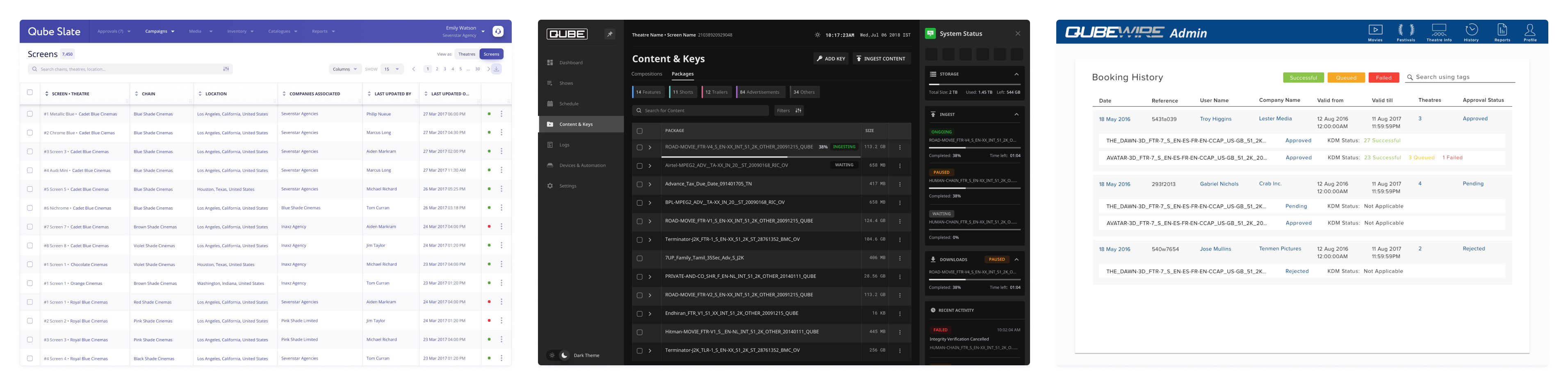
Before the project [3 products with three different visual patterns]

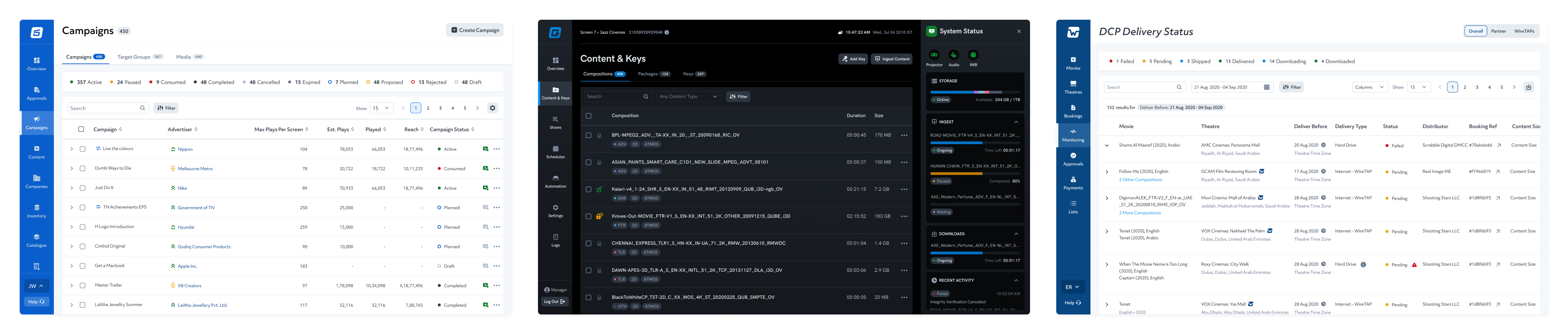
After the project [3 products with consistent visual patterns]

With the team of two designers working on these 3 products, we were able to maintain consistency across each of these products individually but not on the whole for the entire product suite. With Sketch being our product design tool along with Abstract, the version control tool we tried to minimize the inconsistency and be as collaborative as possible. At that time, a handful of new tools were gaining popularity and one such tool was Figma. We continuously monitored their development.
Collaborative
Working Experience
Flexible
Component Management
80%
Reduced Cost
Figma made the company wide design system possible with its features, and it was easier to manage than Sketch. With so many benefits, both feature-wise and cost wise, we took the decision to migrate to Figma.












